Javascript Canvas - CSS-rotating canvas elements leaves empty spaces between -- circular menu - Stack Overflow

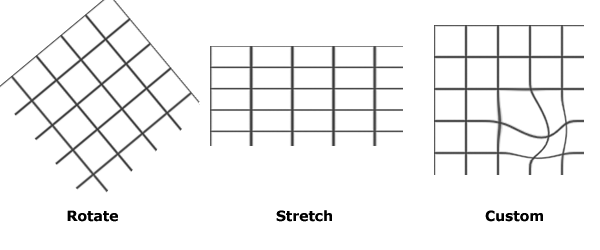
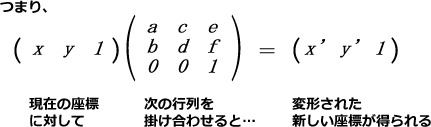
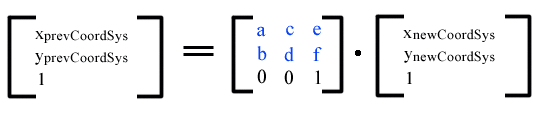
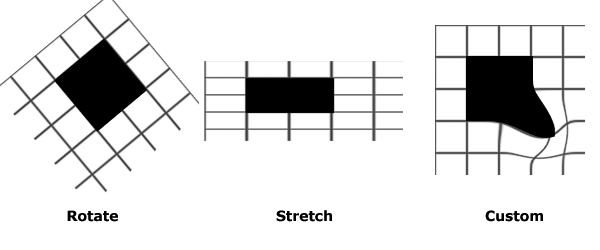
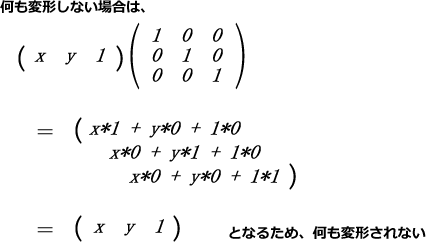
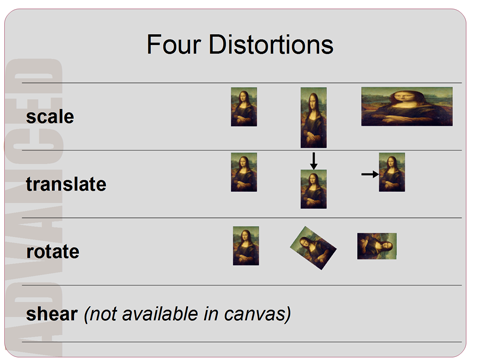
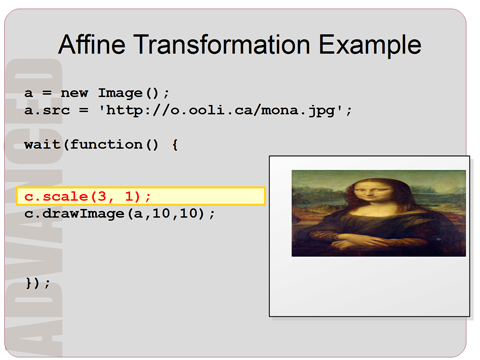
Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations

Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations